The intention of Markdown is to minimise the formatting burden while writing and keep the content as plaintext for easy to read and share. But, when it comes to tables, things are a bit embarrassing.
In nature, tables are structured into rows and columns and heavily depend on the format to visually present the data. It’s hard to manage in plain text. Perhaps that’s the reason why the core CommonMark specification doesn’t include tables at all.
The GitHub Flavored Markdown introduced the Tables extension, but you will find it still hard to write a complex table merely in plaintext.
If we just want to modify some text of a Markdown table slightly, it’s not too hard. It’s painful to create a big table and add or delete rows and columns in Markdown.
To solve this problem while keeping the convenience of Markdown plaintext, Document Node 1.3.3 introduced an Excel-like user interface, where we can edit tables flexibly.

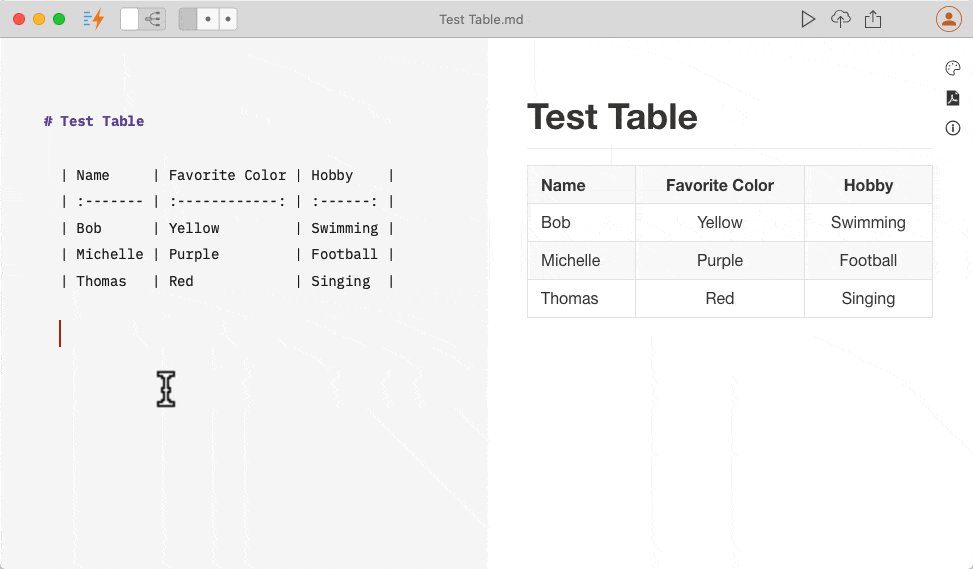
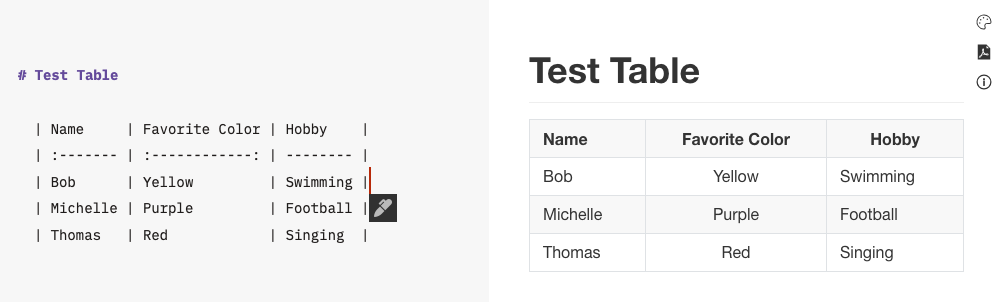
When we move our text cursor into a Markdown table, an Edit icon will appear below.

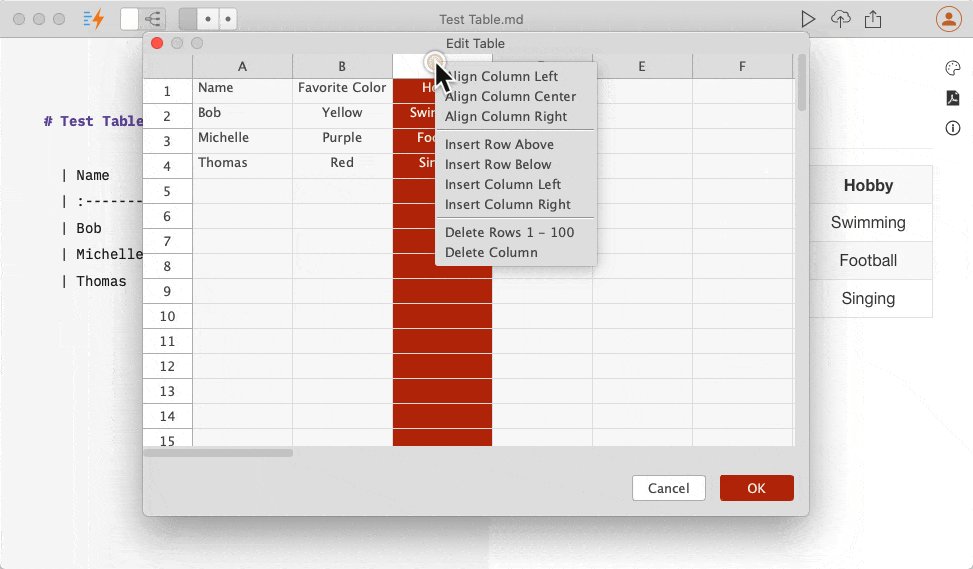
Click the Edit icon, the table under cursor will be loaded into a spreadsheet dialogue.

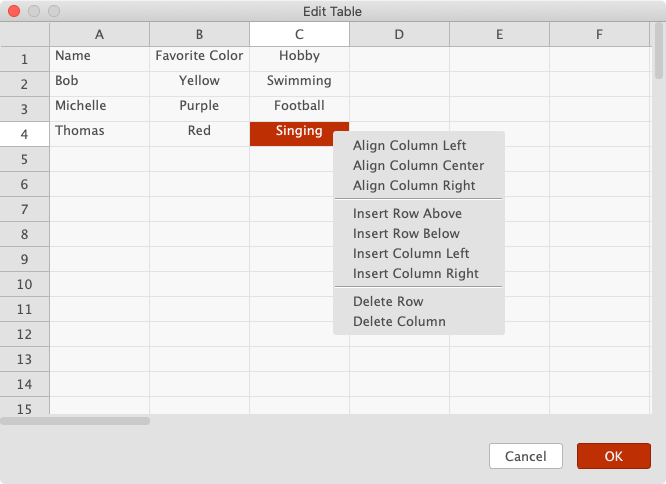
On this spreadsheet dialogue, we can adjust column alignments, insert rows and columns, or delete rows and columns.
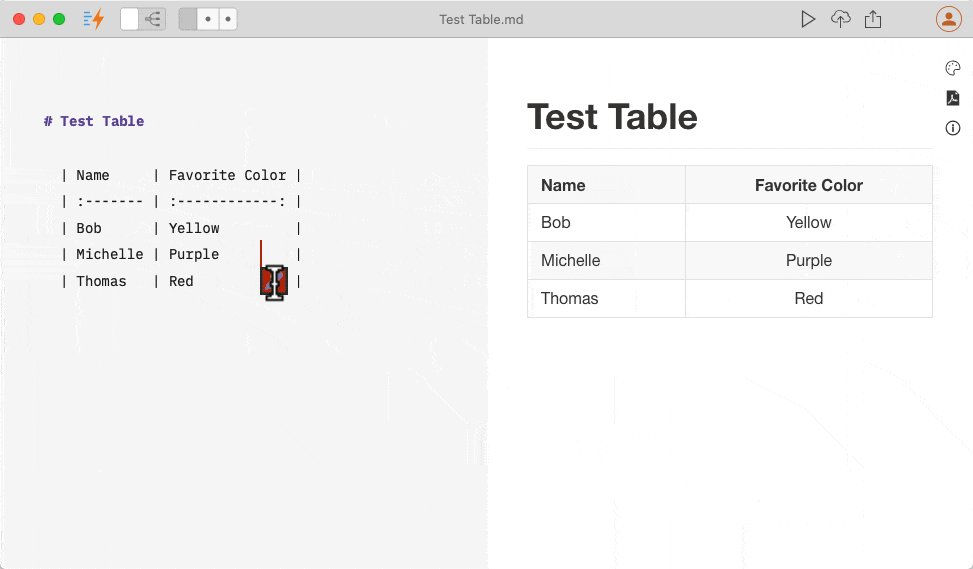
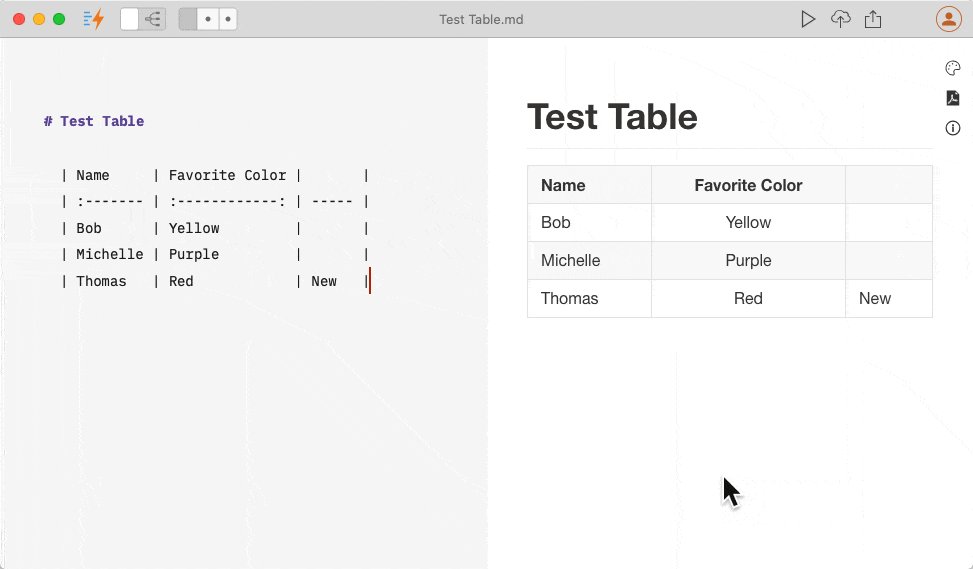
Once we have finished editing the table, click the “OK” button, the latest Markdown table will be generated automatically and updated in the text editor. Any empty cells around the data table will be trimmed.
With this functionality in place, writing tables in Markdown becomes a real pleasure. If you find this useful, please feel free to download the latest Document Node and have a try.
